注解处理器
程序中断
串口
数据标注
安全测试
dirs
注册中心
PSO粒子群优化
从网络中获取bitmap
cocos2dx-lua
性能测试
SpringMVC的常见注解
区别
论文
数据介绍
BFC
粘包拆包
fpga
主从复制
BeautifulSoup库
组件
2024/4/12 2:25:59vue2知识点:动态组件
文章目录3.15.动态组件3.15.1使用方式举例:点击a标签下方切换不同组件3.15.2keep-alive本人其他相关文章链接3.15.动态组件
使用<component>标签的is属性,动态绑定多个组件到一个挂载点,通过改变is绑定值,切换组件。
3.15.1使用方式
举例:点击a…
第四章 模块和组件、模块化和组件化的理解
1、模块
理解:向外提供特定功能的js程序,一般就是一个js文件为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂作用:复用js,简化js的编写,提高js运行效率
我们以一段代码举例说明拆分模块…
unigine 在 qt项目中在unigine画面上 添加 qt的ui
1、新的组件需要在setCenterWidget函数之后添加 2、设置组件的父窗体为centerwidget或者mainwindow 3、在2.7.3.1中默认的情况下,当qt 组件创建时传入的是centerwidget,如果想让鼠标显示在qt的ui上,需要加入如下参数,如果想完全按…
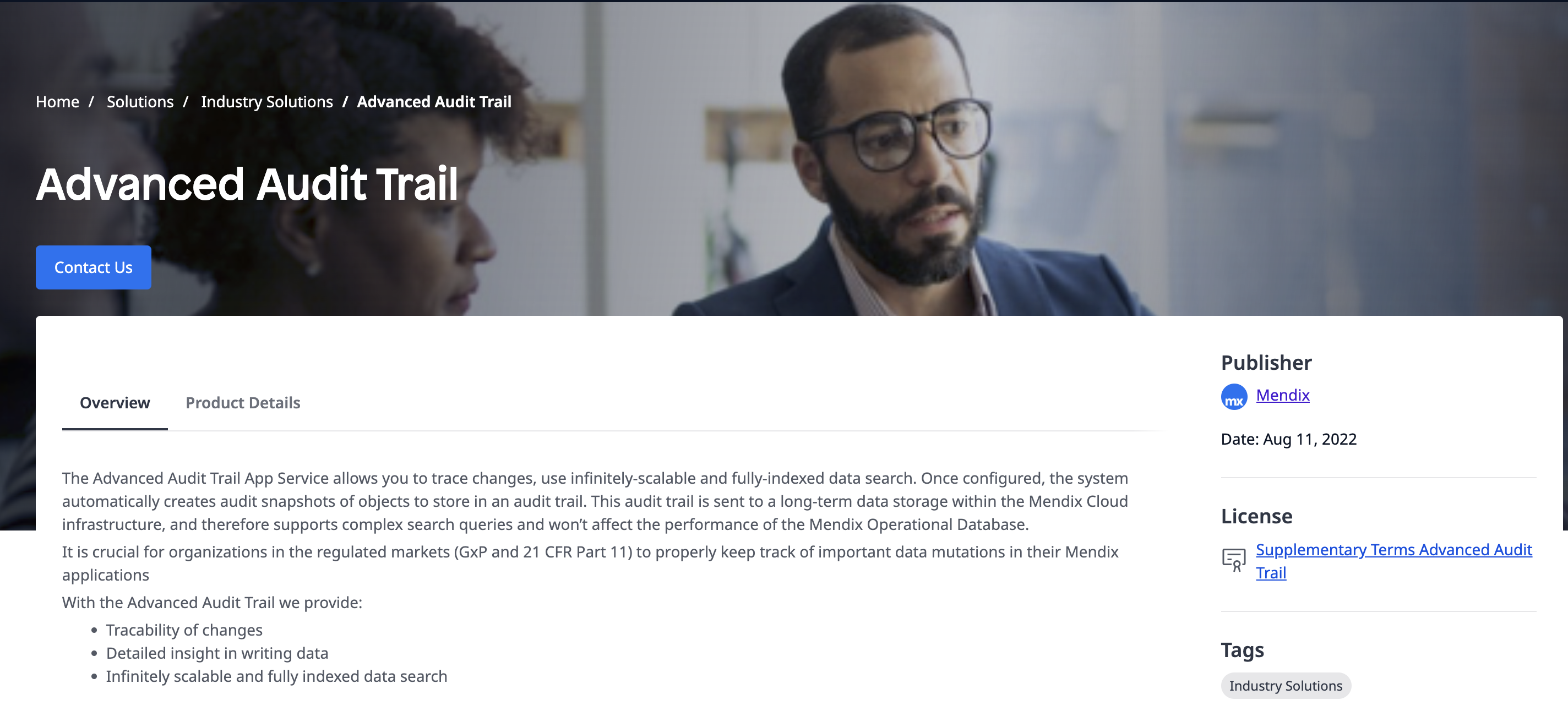
Mendix 基础审计模块介绍
一、前言
作为售前顾问,帮助客户选型低代码产品是日常工作。考察一家低代码产品的好坏,其中一个维度就是产品的成熟度。产品成熟度直接影响产品在使用中的稳定性和用户体验,对于新工具导入和可持续运用至关重要。
那怎么考察一个产品是否成…
UGUI系列——UI渲染层级
UGUI系列其他博文,可通过导航帖查看
一、UI渲染层级概念
UI渲染层级实际简单理解就是我们时间看到的UI遮挡关系,在unity中有多种方式可以控制UI的渲染顺序
在unity中层级通常都是用数字表示的比如相机的Depth,Canvas的Order Layer…
vue2知识点:组件自定义事件
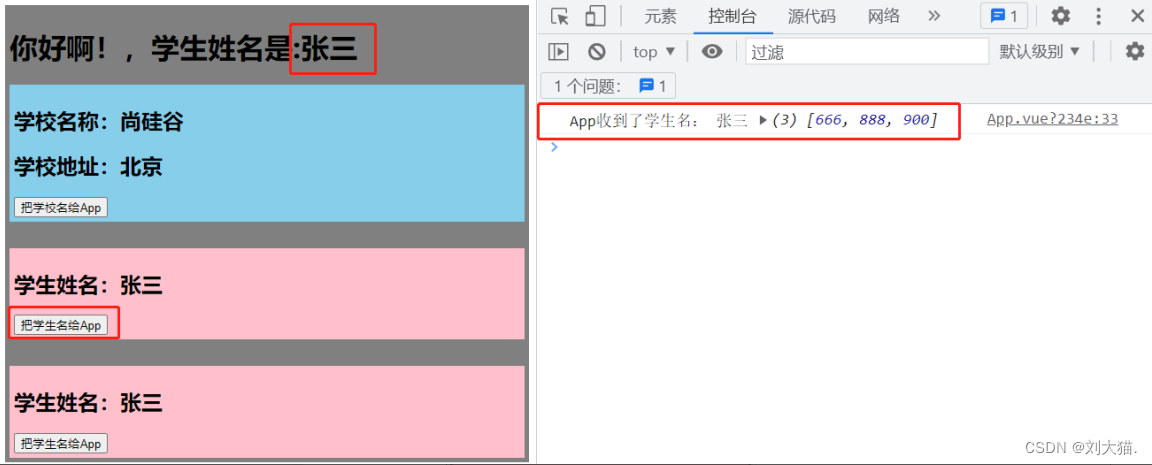
文章目录3.13自定义事件3.13.1自定义事件绑定到子组件举例1:模拟只传递一个参数举例2:模拟传递多个参数3.13.2自定义事件挂载到父组件3.13.3自定义事件-解绑3.13.4使用自定义事件的容易出错的点案例1:有3个组件,父组件App.vue&…
vue实例之组件开发:多标签切换组件/tabs切换组件
一、自定义方式:
定义组件Tabs.vue
<template><div class"tabs"><button v-for"(tab, key) in tabs" :key"key" click"indexkey" :class"{active: keyindex}">{{tab}}</button><ul…
【python办公自动化】PysimpleGUI中更新Listbox组件选定元素的格式
pysimplegui中更新Listbox组件选定元素的格式 背景问题解决创建窗口布局创建窗口背景
在进行打分时候,由于打分的指标较多,因此为了辨别已经打完分数的指标,可以考虑对打过分的指标进行标记,故可以采用格式修改的方法调整,比如添加一些特殊标记
问题解决
import PySim…
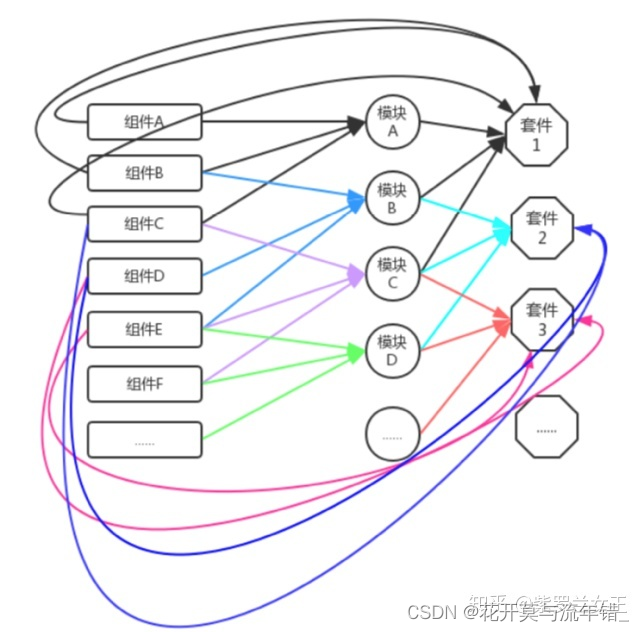
组件、套件、 中间件、插件
组件、套件、 中间件、插件
组件
位于框架最底层,是由重复的代码提取出来合并而成。组件的本质,是一件产品,独立性很强,组件的核心,是复用,与其它功能又有强依赖关系。
模块
在中台产品和非中台产品中&…
Spark面试整理-Spark的主要组件是什么?
Apache Spark由几个关键组件组成,这些组件共同构成了它强大的数据处理和分析能力。以下是Spark的主要组件: Spark Core:Spark Core是整个Spark平台的基础,提供了基本的I/O功能、任务调度、内存管理、错误恢复等功能。它引入了弹性分布式数据集(RDD),这是Spark的一个基本…
静态HTML引入vue封装组件
在对历史原生html代码使用vue重构项目时,可以利用vue相关组件进行项目优化、实现统一管理,本文结束htmlvue的构建方式,欢迎大家阅读交流。
1、 下载vue.js
可自行到官网下载所需版本或者使用cdn资源
2、封装通用组件
2.1 封装通用实例化m…
从小白开始学vue学习笔记(三)——组件篇
目录 一、组件注册
1、组件名
2、组件名大小写
使用 kebab-case
使用 PascalCase
3、全局注册
4、局部注册
5、模块系统
(1)在模块系统中局部注册
(2)基础组件的自动化全局注册
二、Prop
1、Prop 的大小写 (camelCase …
[自定义 Vue 组件] 小尾巴下拉菜单组件(2.0) TailDropDown
文章归档:https://www.yuque.com/u27599042/coding_star/kcoem6dgyn8drglb [自定义 Vue 组件] 下拉菜单(1.0) DropDownMenu:https://www.yuque.com/u27599042/coding_star/llltv52tchmatwg4 组件效果示例 组件所依赖的常量
在 src 目录下,创…
Spring Cloud二:核心组件解析
在微服务架构中,Spring Cloud凭借其强大的组件集合,为开发者提供了从服务注册与发现、负载均衡、服务调用到分布式跟踪与日志等全方位的支持。本文将深入解析Spring Cloud的核心组件,通过源码分析和示例代码,帮助读者更好地理解这…
鸿蒙实战开发Camera组件:【相机】
相机组件支持相机业务的开发,开发者可以通过已开放的接口实现相机硬件的访问、操作和新功能开发,最常见的操作如:预览、拍照和录像等。
基本概念 拍照 此功能用于拍摄采集照片。 预览 此功能用于在开启相机后,在缓冲区内重复采集…
vue3 子父组件、组件传值、
目录
父组件给子组件传值
子组件给父组件传值 页面index.vue 子组件footer.vue
父组件给子组件传值
index.vue页面
<div class"box"><!-- 页面使用组件的地方--><!-- parentData 子组件通过 parentData 接收test 要传给子组件的数据--><…
react学习总结1--基础(一)
react 学习总结–基础(一)
说明 React 版本 :”15.4.1” react-tap-event-plugin 版本: “^2.0.1” 1.react 是什么 React 是 Facebook 内部的一个JavaScript类库,可用于创建Web用户交互界面。他引入了一种新的方式来…
快速开发一个鸿蒙的页面
文章目录
前言常用组件快速开启简单的鸿蒙页面总结
一、前言
鸿蒙要想快速上手,那么就需要对基础的组件使用比较熟悉,这里就罗列开发中常见的基础组件的使用。
只要是写android的,对于这些组件的使用还是能很快上手的,只要多多…
鸿蒙开发实战:【音频组件】
简介
音频组件用于实现音频相关的功能,包括音频播放,录制,音量管理和设备管理。
图 1 音频组件架构图 基本概念
采样
采样是指将连续时域上的模拟信号按照一定的时间间隔采样,获取到离散时域上离散信号的过程。
采样率
采样…
以气象行业为例,浅谈在ToB/ToG行业中如何做好UI设计
商业气象公司是典型的TOB/TOG性质的公司,客户包括农业、能源、航空航天、交通运输、建筑工程等行业,它们需要准确的气象数据、预报和分析来支持业务决策和运营管理。商业气象公司通常会提供各种气象服务,如气象数据采集与分析、预报产品、风险…
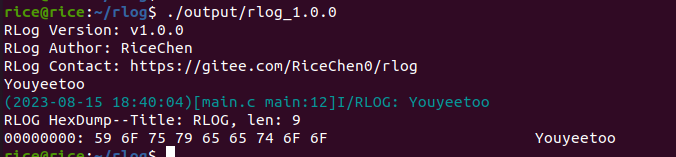
调试神器--Rlog
概述
在现代软件开发中,日志记录系统是不可或缺的一部分。它不仅可以帮助开发人员在应用程序中定位和解决问题,还可以用于监控、性能分析、安全审计等方面。本文将介绍日志记录系统的基本概念、重要性以及如何构建一个高效的日志记录系统。
为什么需要…
VUE3浅析---组件
vue3中的各种组件 文章目录 一、父子组件1、父组件2、子组件3、父子组件传值4、兄弟组件传参 二、全局组件三、局部组件四、递归组件五、动态组件1、TabComponent.vue:点击不同的按钮,显示不同组件信息2、Tab1Component.vue/Tab2Component.vue/Tab3Compo…
Qt 某光谱仪程序开发
某光谱仪程序开发 文章目录某光谱仪程序开发摘要安装驱动注册COM组件导出.h和.cpp在Qt 中添加源文件开发打包程序关键字:
Demo、
Qt、
COM、
dumpcpp、
C摘要
今天接到一个临时小任务,写一个的项目子模块的Demo,以供和专家们交流一下项目技…
Android自定义view组件应用
自定义view组件步骤 自定义view组件的意思就是不用系统自带的view组件eg:button,textview.....,而是自己画组件步骤:1.创建自定义.java,在里面画组件,cavas那一块的2.在.xml中添加画的组件<包.类名>3.注意:只要用…
uni-app 经验分享,从入门到离职(三)——关于 uni-app 生命周期快速了解上手
文章目录 📋前言⏬关于专栏 🎯什么是生命周期🧩应用生命周期📌 关于 App.vue/App.uvue 🧩页面生命周期📌关于 onShow 与 onLoad 的区别 🧩组件生命周期 📝最后 📋前言
这…
Rust图形界面:从零开始创建eGUi项目
文章目录 创建组件show函数 egui系列:初步
创建
首先,用cargo创建一个新项目,并添加eframe
cargo new hello
cd hello
cargo add eframe
cargo run尽管默认创建的项目只实现了输出Hello world功能,但添加了eframe库,…
DELPHI第三方控件及组件大全(安装方法与使用)
一,DELPHI第三方控件安装方法介绍 1、对于单个控件,Componet–>install component..–>PAS或DCU文件–>install;
2、对于带*.dpk文件的控件包,File–>Open(下拉列表框中选*.dpk)–>install即可;
3、对于带*.b…
7 款最棒的开源 React UI 组件库和模版框架测评 - 特别针对国内使用场景推荐
本文完整版:《7 款最棒的开源 React UI 组件库和模版框架测评 - 特别针对国内使用场景推荐》 开源 React UI 库测评Semi Design - 抖音团队力作,虽简洁轻量,可轻松应对复杂场景,抖音内部多项目迭代,品质可靠TDesign Re…
Spring Cloud组件完整demo
托管于github:https://github.com/Lovnx/micro-service
说明:
**工程名****描述****端口**eureka-server服务发现与注册中心7070ribbon负载均衡器7071config-server配置管理中心7072zuul动态路由器7073service-AA服务,用来测试服务间调用与…
【前端】Vue组件的生命周期及其通信
Vue中可以通过组件的方式来完成代码的管理编写,从而提升代码质量。组件是一个可以被反复使用的,带有指定的功能视图。 组件的生命周期 组件的生命周期分为四个阶段:create,mount,update,destroy。
前后解释…
HarmonyOS - 基础组件绘制
文章目录 所有组件开发 tipsBlankTextImageTextInputButtonLoadingProgress 本文改编自:<HarmonyOS第一课>从简单的页面开始 https://developer.huawei.com/consumer/cn/training/course/slightMooc/C101667360160710997 所有组件
在 macOS 上,组…
人人都会Blazor —— 3.6 数据绑定
当用户在输入框进行数据变更时,相应的变量立刻就得到变化。
基础绑定
下面的示例执行以下绑定: 将 <input> 元素值绑定到 C# inputValue 字段。将第二个 <input> 元素值绑定到 C# InputValue 属性。 当一个 <input> 元素失去焦点时,将更新其绑定字段或属…
Mendix 创客访谈录|合作伙伴谈Mendix对销售团队的业务价值
本期创客 段晓科 适途科技 咨询中心负责人 大家好,我叫段晓科,非软件开发专业,拥有多年制造行业数字化解决方案经验,擅长从0到1 的产品构建和产品落地服务。
目前任职于适途科技,自2021年3月至今负责Mendix低代码平台…
Angular学习(一)术语概念的理解
Angular术语概念的理解装饰器(Decorator)模块(NgModule)组件(Component)模板语法数据绑定管道指令(Directives)服务与依赖注入服务依赖注入(DI)路由装饰器(Decorator&…
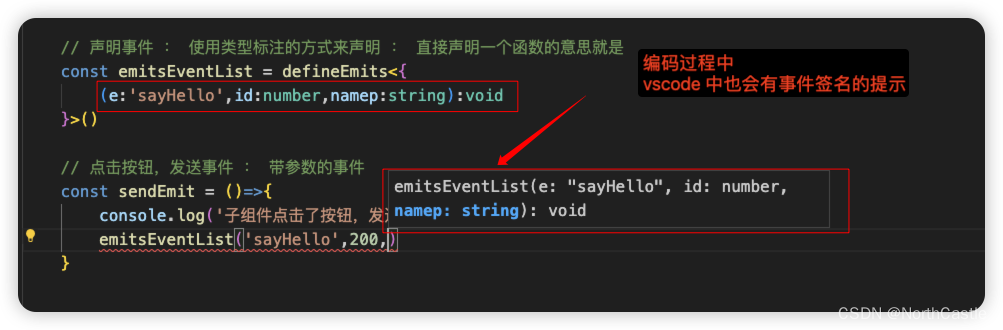
Vue3-21-组件-子组件给父组件发送事件
情景描述
【子组件】中有一个按钮,点击按钮,触发一个事件,
我们希望这个事件的处理逻辑是,给【父组件】发送一条消息过去,
从而实现 【子组件】给【父组件】通信的效果。这个问题的解决就是 “发送事件” 这个操作。
…
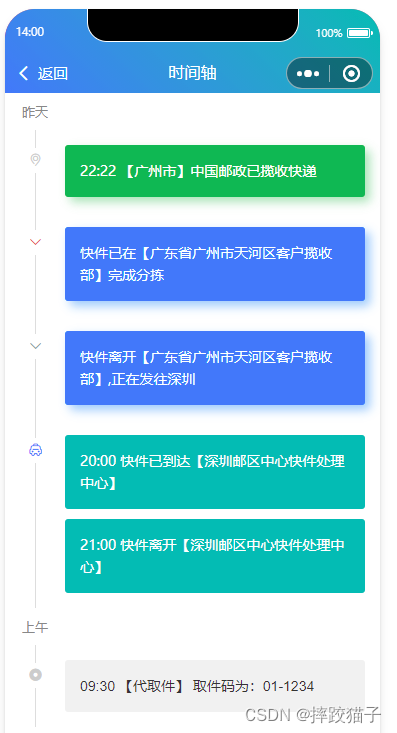
微信小程序实现时间轴效果
目录 引言时间轴效果的应用场景微信小程序的优势时间轴效果的设计思路时间轴界面布局数据结构设计实现时间轴效果WXML结构设计WXSS样式设计JavaScript逻辑实现说明引言
时间轴效果的应用场景 时间轴效果作为一种独特且直观的信息展示形式,已经被广泛应用于各种场景中,提供了…
使用vite框架封装vue3插件,发布到npm
目录 一、vue环境搭建
1、创建App.vue
2、修改main.ts
3、修改vite.config.ts
二、插件配置
1、创建插件
2、开发调试
3、打包配置
4、package.json文件配置 上一篇文章讲述使用vite《如何使用vite框架封装一个js库,并发布npm包》封装js库,本文将…
交流一下大家都用什么代码管理工具?每人写一个过程,10万个人就有10万个功能,无比强大****
每人写一个过程,大家一起使用。10万个人就有10万个功能,无比强大****发现大部分人都是在学习写新函数,修复错误等没脑子的事情。而事实上我们需要的就像是小米手机一样,主要事情就是做漂亮的手机外壳,而不是像罗永浩一…
在组件上使用 v-for:利用 props 传递数据(父组件传入子组件)
不使用组件的v-for 和 使用组件的 v-for 区别: 1. 可重复使用性: 组件是可以重复使用模板; 2. 触发事件的方法: 组件模板元素触发事件需要用 $emit,把自定义事件发射到html 层面上,html 再通过绑定自定义事…
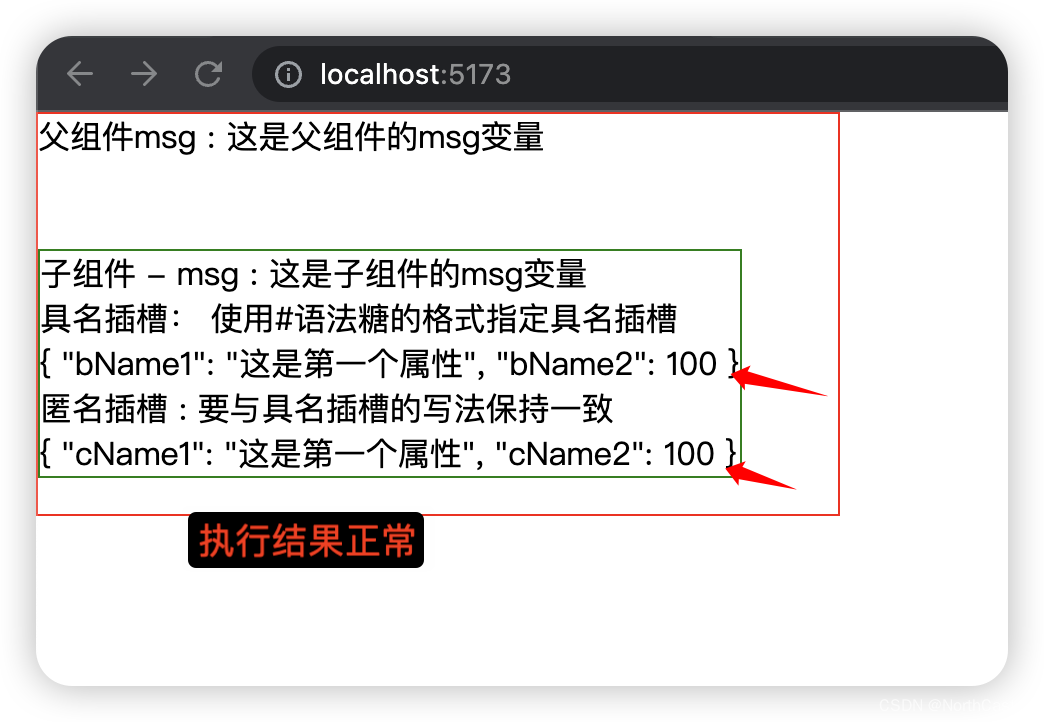
slot-scope:作用域插槽特性:子组件传递数据给父组件
1. 插槽的作用: 如果没有在组件模板中放置插槽<slot>,则在html 代码中组件自定义元素之间的内容将不显示;
如果在组件模板中设置插槽<slot>,则相当于,在组件中提前预留了位置,给在html 代码中组件自定义元…
vue 组件 Vue.component 用法
定义: 组件是可复用的 Vue 实例,且带有一个名字
可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用 1. 定义一个新组件。命名为 counter 格式:
1.组件名为"conter";
2.data 数据属性&…
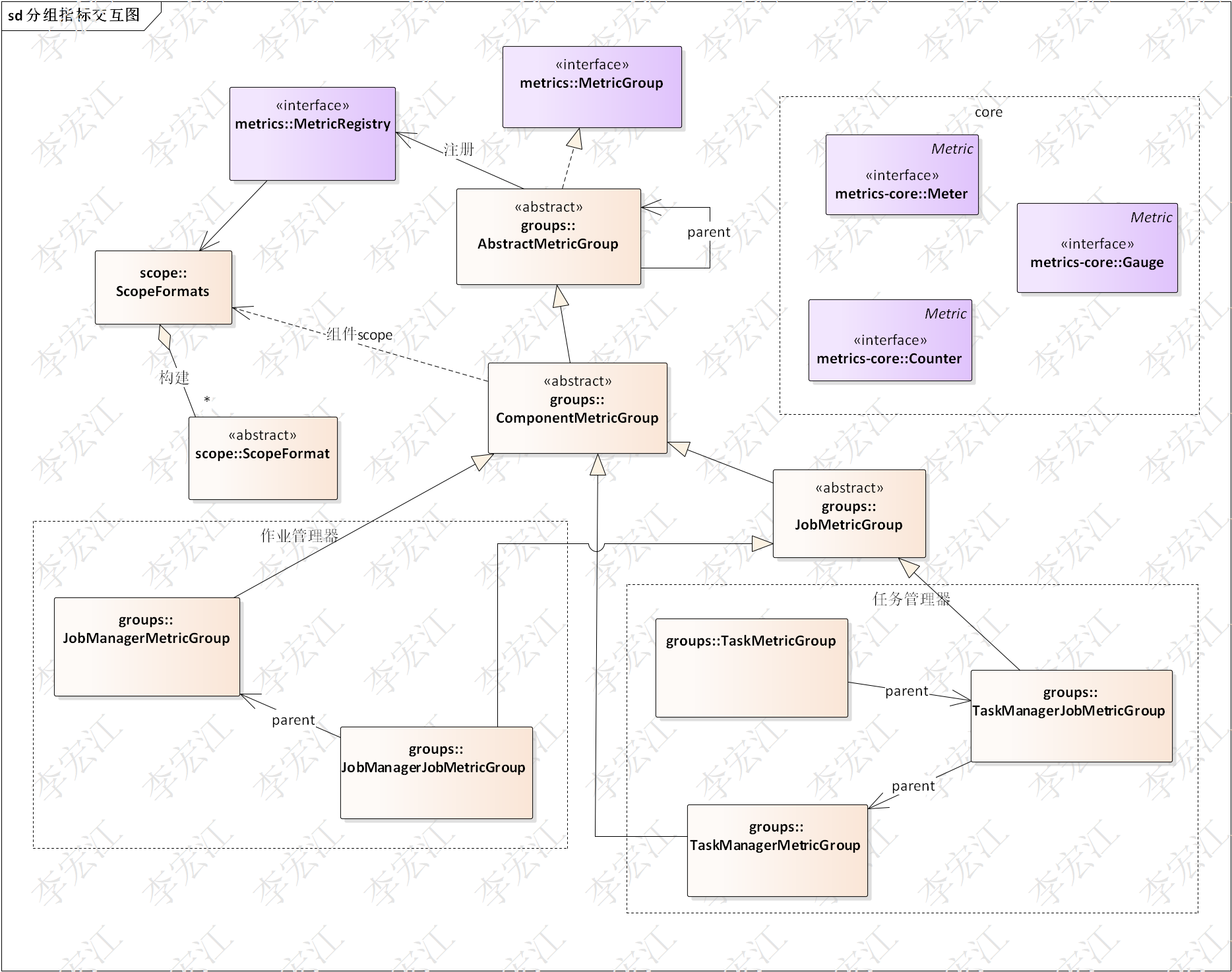
flink源码分析之功能组件(一)-metrics
简介 本系列是flink源码分析的第二个系列,上一个《flink源码分析之集群与资源》分析集群与资源,本系列分析功能组件,kubeclient,rpc,心跳,高可用,slotpool,rest,metric,future。其中kubeclient上一个系列介绍过,本系列不在介绍。 本文介绍flink metrics组件,metric…
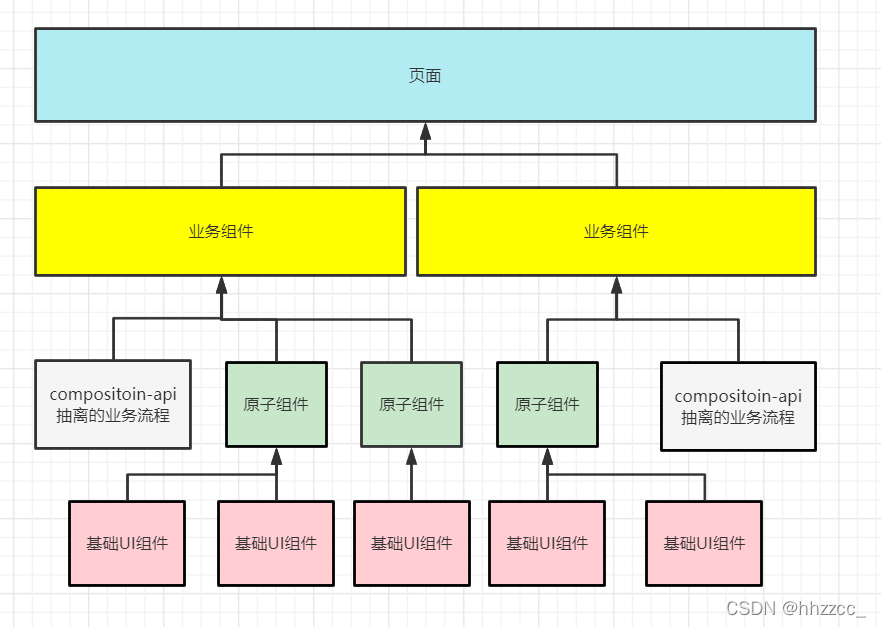
Vue - 项目中如何封装好一个业务组件
前言
在日常业务开发中,我们会经常封装一些业务组件,一个页面中可能就有多个业务组件构成,这里和大家分享一下个人的经验,如何封装好业务组件,便于维护
打个广告,最底下的公众号,可以每天领外…
Android资深工程书之LiveData核心组件原理剖析
LiveData是Android架构组件库中的一个类,用于在应用程序组件之间共享数据。它是一种可观察的数据持有者,可以感知应用程序组件的生命周期,并在数据发生变化时通知观察者。
使用LiveData
在Android应用程序中使用LiveData,你可以…
vue中按钮防止暴力点击,多次提交数据的问题,组件通用化封装
方法1:用计时器改变按钮可点击状态
<template><div class"test"><button click"btnClick">button</button></div>
</template><script>export default {name: HelloWorld,data() {return {is_click…
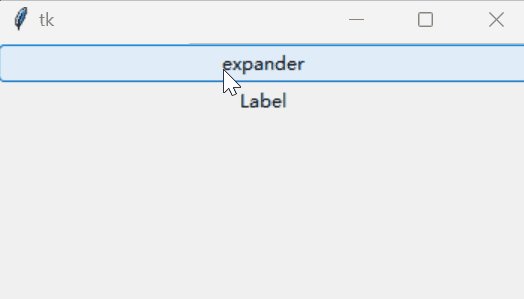
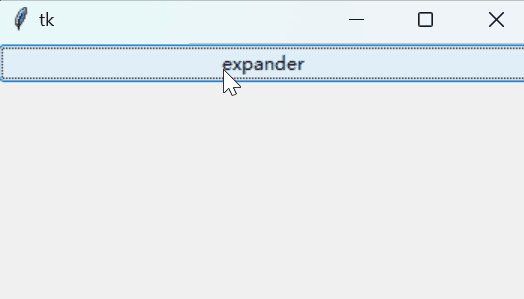
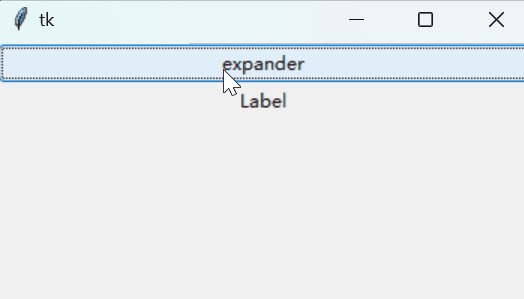
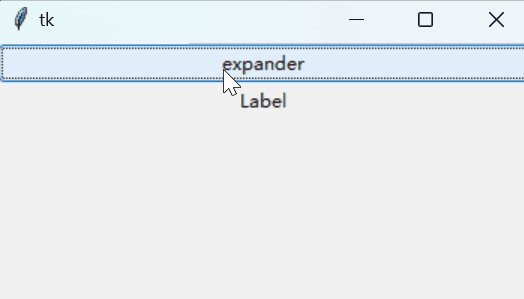
tkinter自定义控件:通过继承Frame实现Expander
文章目录 继承Frame点击事件Add函数 tkinter系列:
GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框Frame控件💎PanedWindow和notebook控件扫雷小游戏💎强行表白神器
和其他…
vue非父子组件之间传值
代码地址:https://github.com/kedaya-github/vue_front , vue_front01中
组件通信:
父向子,子向父。翻看 vue学习篇–组件,文档。
非父子组件之间 在components中定义一个公共的 bus.js文件,里面封装一个…
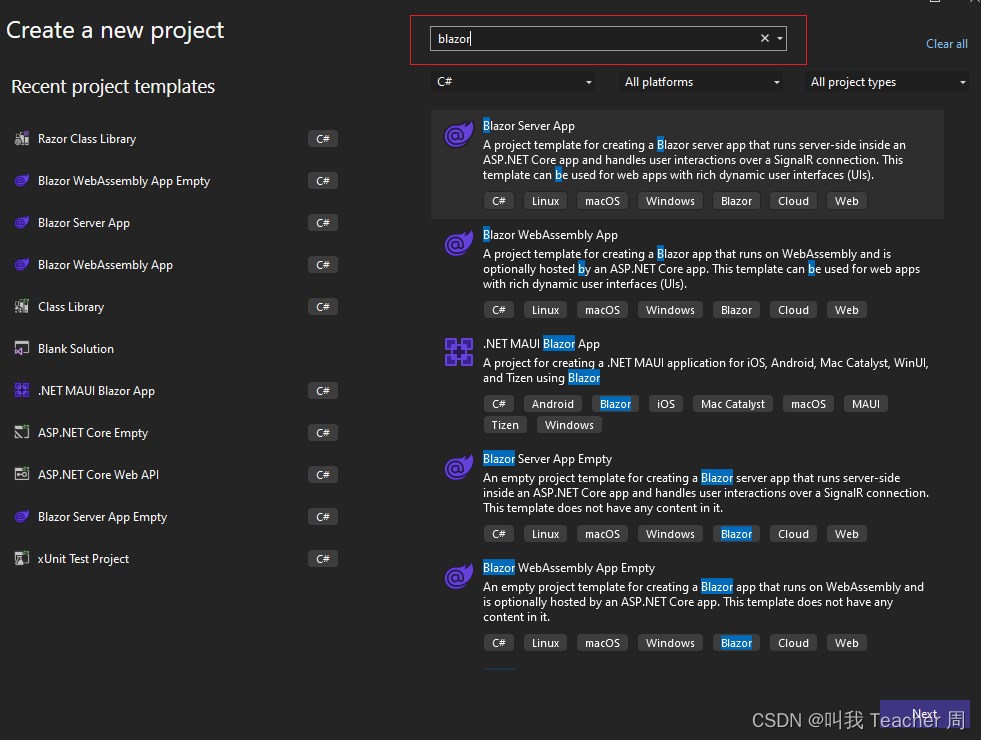
人人都会的 Blazor —— 1.3 项目结构
项目结构
使用 Visual Studio 2022 创建 Blazor 项目。 在搜索框中输入【blazor】关键字,将列出以下已经存在的项目模板: Blazor Server App:基于 Blazor Server 托管模型的项目,并建立一些示例代码和组件;Blazor WebAssembly App:基于 Blazor WebAssembly 托管模型的项…
vue3知识点:Suspense组件
文章目录五、新的组件3.Suspense案例完整代码本人其他相关文章链接五、新的组件
3.Suspense 等待异步组件时渲染一些额外内容,让应用有更好的用户体验 使用步骤: 第1步:异步引入组件 import {defineAsyncComponent} from vue
const Child …
我们的微服务架构及Spring Cloud各个组件的概要
初识spring cloud
我们目前的架构 我们将来的架构 什么是Spring Boot Spring Boot简化了基于Spring的应用开发,通过少量的代码就能创建一个独立的、产品级别的Spring应用。 Spring Boot为Spring平台及第三方库提供开箱即用的设置,这样你就可以有条不紊地…
Vue----组件基础
Vue----组件基础1 单页面应用程序1.1 什么是单页面应用程序1.2 单页面应用程序的特点1.3 单页面应用程序的优缺点1.3.1 单页面应用程序的优点1.3.2 单页面应用程序的缺点1.4 如何快速创建 vue 的 SPA 项目2 vite 的基本使用2.1 创建 vite 的项目2.1.1 在对应的文件夹下打开命令…
使用BAPI_NETWORK_COMP_*实现生产订单组件的增删改查
1、文档说明
对于生产订单组件的增删改有多种办法,比较常用的有使用内部函数CO_XT_COMPONENT_*,有改造BAPI_ALM_ORDER_MAINTAIN来实现,各有千秋。
本文档介绍,通过PS的BAPI_NETWORK_COMP_*系列BAPI,来实现常见的组件…
Kubernetes入门精通到实战5:Kubernetes组件与架构
Kubernetes是一个可移植,可扩展的开源平台,用于管理容器化工作负载和服务,有助于声明性配置和自动化。 它拥有庞大,快速发展的生态系统。 Kubernetes服务,支持和工具广泛可用。
谷歌在2014年开放了Kubernetes项目.Kubernetes建立在谷歌大规模运行生产工作量的十五年经验基…
UGUI系列——RectTransform之锚点及轴心点基础概念
UGUI系列其他博文,可通过导航帖查看
一、概念
RectTransform是继承自Transform的组件,专门用于UI,除了显示在表面的一些基础属性,实际内部还有很多隐藏属性未显示在面板上,主要用于对UI做些基础操作
二、基础概念
…
Vue -- props配置项
文章目录1 组件的 props2 在组件中声明 props3 无法使用未声明的 props4 props 的大小写命名1 组件的 props
为了提高组件的复用性,在封装 vue 组件时需要遵守如下的原则: 组件的 DOM 结构、Style 样式要尽量复用 组件中要展示的数据,尽量由…
CocosCreator中的Prefab文件格式总结
CocosCreator所有的Prefab都是以下类似的格式: 我们学会用文本编辑器查看Prefab文件,可以帮助我们更轻松的查找节点、查看节点和组件信息、批量修改节点和组件信息等等。
因为在文本编辑器中的Prefab文件才是原始的。
而且CocosCreator中的查看的Prefa…
【VUE】vue组件之间通信有几种方式
vue组件之间通信可分为以下几种 props和$emit(也就是常说的父子组件通信,常用)$attrs和$listeners中央事件总线(非父子组件间通信)v-modelprovide和inject$parent和$childrenvuex 1.props和$emit(常用)
Vue.component(child,{data(){return {mymessage:this.message}},temp…
vue 简单实验 自定义组件 综合应用 传参数 循环
1.代码 <script src"https://unpkg.com/vuenext" rel"external nofollow" ></script>
<div id"todo-list-app"><ol><!--现在我们为每个 todo-item 提供 todo 对象todo 对象是变量,即其内容可以是动态的。…
UGUI系列——Canvas
UGUI系列其他博文,可通过导航帖查看
一、Canvas概念
Canvas是画布的意思,也就是所有的UI都是在它的上面显示的,在unity中的表现就是,所有的UI元素必须是Canvas的子物体才能显示出来
二、Canvas属性
下面根据渲染模式ÿ…
【Vue3】3-1 : 章节介绍 - Vue3组件应用及单文件组件
本书目录:点击进入 一、本章学习目标
二、课程安排 一、本章学习目标
Vue3组件相关概念掌握组件之间的通信封装一个可复用的组件单文件组件SFC:即.vue文件 样式 结构 逻辑脚手架的使用和底层实现机制工程化的认知 二、课程安排 组件的概念及组件的基…
ul、ol、table、select 元素使用is特性:约束元素不能直接使用组件
说明: 由于DOM元素模板限制,<ul>、<ol>、<table>、<select> 这些元素内部只能使用<li>、<tr>、<option>元素。 如果在<ul>、<ol>、<table>、<select> 这些元素内部直接使用自定义元…
【IMWeb训练营作业】Vue组件
【IMWeb训练营作业】Vue组件
效果图 DOM结构
<div id"app"><div style"float: left"><search-bar btn-value"查询" :list"movies"></search-bar></div><div style"float: left"><…
React:构造函数和class关键字创建组件方式的对比
1、用构造函数创建的组件叫“无状态组件”;
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><meta…
Flutter(三)基础组件
1.文本及样式
Text("Hello world",textAlign: TextAlign.left,
);属性
const Text(
this.data, { //data就是展示的文字,必传字段,其他的都是可选Key key, //widget的标识this.style, //文本样式,类型是TextStylethis.strutS…
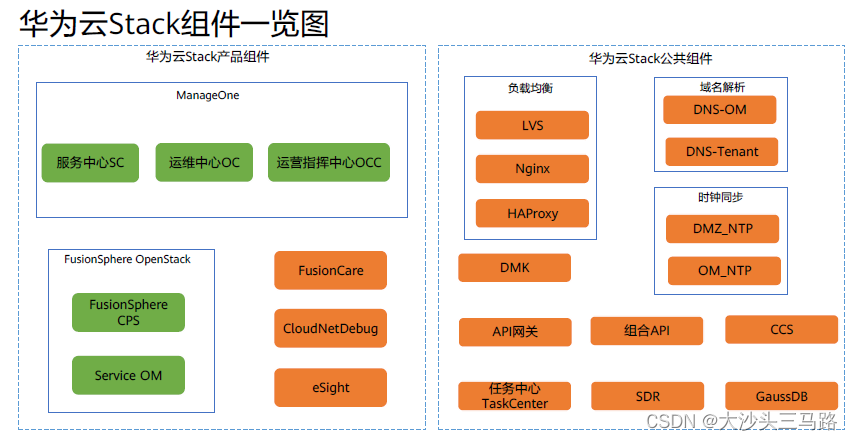
HCS 华为云Stack产品组件
HCS 华为云Stack产品组件 Cloud Provisioning Service(CPS)
负责laas的云平台层的部署和升级是laas层中真正面向硬件设备,并将其池化软件化的部件。
Service OM
资源池(计算/存储/网络)以及基础云服务(ECS/EVS/PC)的管理工具。
ManageOne
ManageOne包括服务中心…
SpringCloud学习1 - 概念、组件作用总结
文章目录1. 概述1.1 分布式、集群、负载均衡概念1.2 架构1.3 微服务2. 组件作用1. 概述
1.1 分布式、集群、负载均衡概念 负载均衡: 请求均匀分布的给集群服务器上进行处理 - 而不是很多请求只交给一个机器处理,而另一个相同功能的机器无请求处理 集群&…
鸿蒙开发实战:【Faultloggerd部件】
theme: z-blue
简介
Faultloggerd部件是OpenHarmony中C/C运行时崩溃临时日志的生成及管理模块。面向基于 Rust 开发的部件,Faultloggerd 提供了Rust Panic故障日志生成能力。系统开发者可以在预设的路径下找到故障日志,定位相关问题。
架构 Native In…
Vue3-22-组件-插槽的使用详解
插槽是干啥的
插槽 就是 组件中的一个 占位符,
这个占位符 可以接收 父组件 传递过来的 html 的模板值,然后进行填充渲染。
就这么简单,插槽就是干这个的。要说它的优点吧,基本上就是可以使子组件的内容可以被父组件控制…
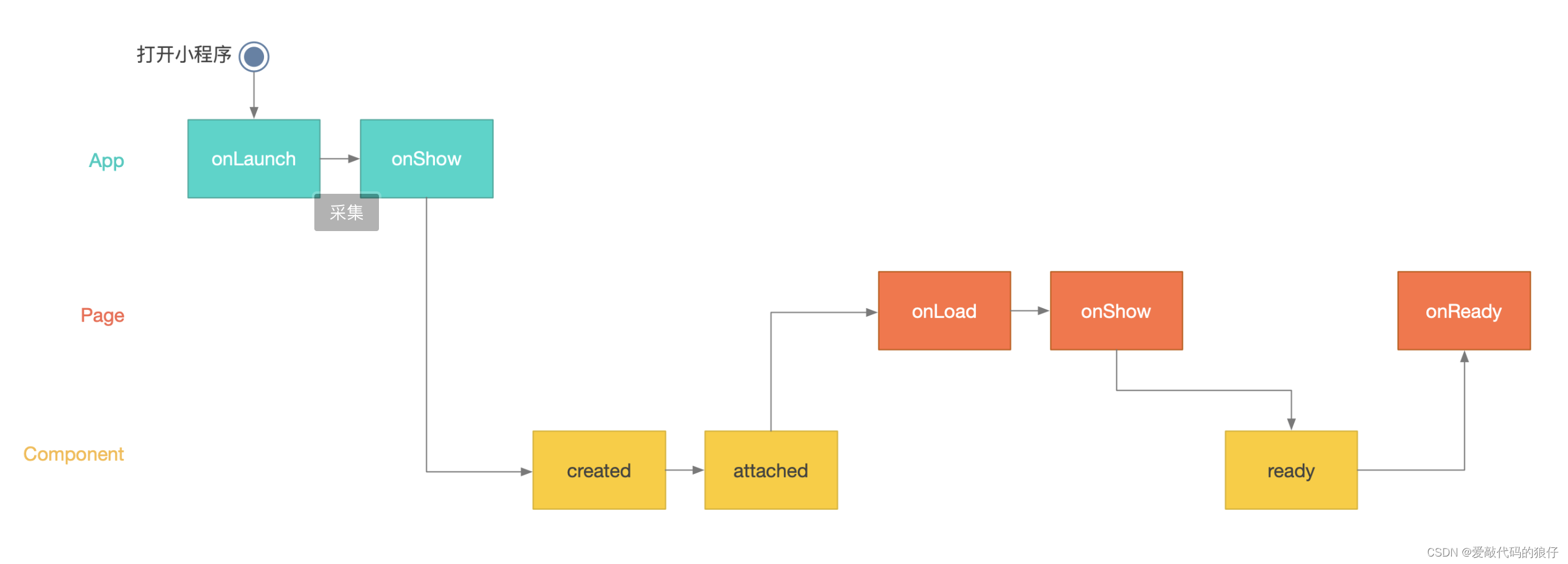
小程序组件的生命周期
组件生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。 其中,最重要的生命周期是 created attached detached ,包含一个组件实例生命流程的最主要时间点。 …
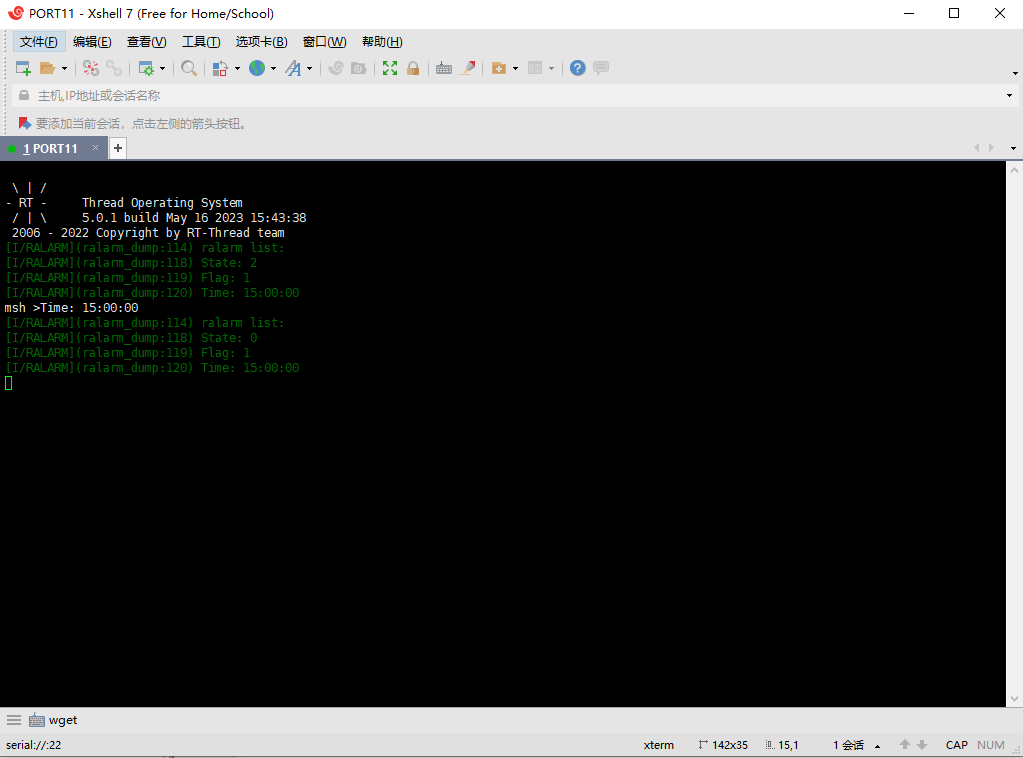
不依赖硬件,可以无限扩展的闹钟组件
在实际的开发项目中,很多时候我们需要定时的做一些事情,举例: ①路上的路灯,每天晚上6:00准时打开,每天早上6:00准时关闭;②定时闹钟,起床上班。这些行为其实都是定时任务–闹钟。 大部分单片机…
Android在Activity中获得控件宽高和截屏操作
在Android中怎么获得控件宽高呢?第一反应是使用View.getWIdht()或View.getHeight()来获得。好,敲好代码如下 <span style"font-size:18px;">private LinearLayout layout;Overrideprotected void onCreate(Bundle savedInstanceState) {…
[嵌入式系统-25]:RT-Thread -12- 内核组件编程接口 - 网络组件 - HTTP编程
目录
一、HTTP编程概述
1.1 概述
1.2 HTTP 服务器和 HTTP 客户端
二、HTTP Client
2.1 如何配置HTTP Client
2.2 HTTP Client代码实例1:socket发送http报文
2.3 HTTP Client代码实例2:httpc_xx接口收发HTTP报文
2.3.1 接口函数描述
2.3.2 代码实…
Vue 组件的静态方法(自用)
一、例子
父组件 Parent.vue
<template><div></div>
</template>
<script>
import Child from ../Child.vue
export default {name: Parent,data() {return {}},mounted() {// 调组件的静态方法Child.getTest();// 子组件的实例console.log(ne…
关于uniapp组件的坑
关于uniapp组件的坑
我有一个组件写的没什么问题,但是报下面这个错误 is not found in path “components/xxx/xxxx” (using by “components/yyy/yyy”)
最后经过排除发现命名需要驼峰命名法
我原本组件命名: 文件夹名 test_tttt 文件名 test_tttt.vue 不行
最后改成文件…
vue实例之组件开发:购物车实现
效果图 文件目录
Index.vue:
<template><div class"shopping"><Header /><Itemv-for"item in items":key"item.id":item"item"change-number"changeNumber"/><Footer :items"…
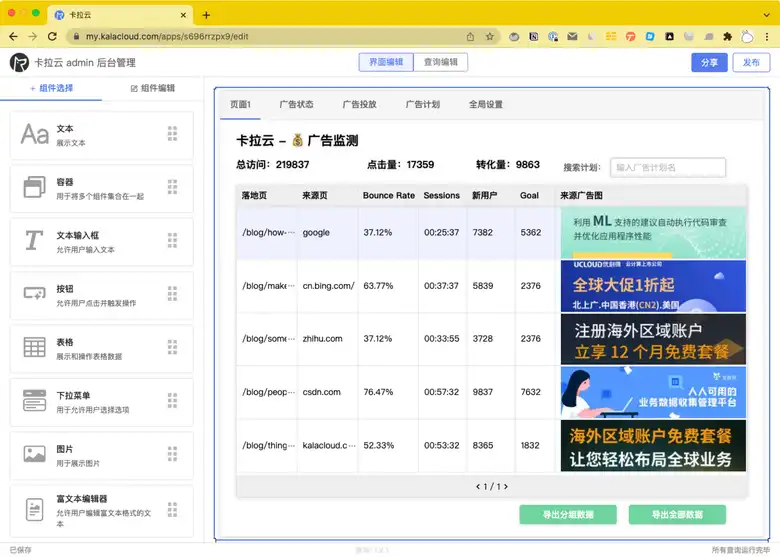
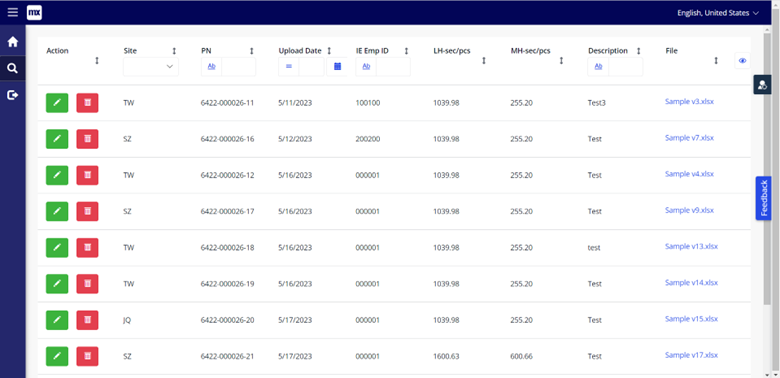
Mendix Excel导入组件的分析和应用
一、前言
企业在发展的过程中会使用各种各样的系统,其中很多系统用了5-10年,我们称之为遗留系统存在诸多风险:维护耗时、中断频繁、用户不友好、与新软件的兼容性问题等。总有一天,这些庞大的问题会垄断IT资源,使数字…
vue2知识点:组件插槽分发
文章目录3.14插槽分发3.14.1slot插槽举例3.14.2具名插槽举例3.14.3作用域插槽slot-scope3.14.4slot-scope版本更新本人其他相关文章链接3.14插槽分发
父子组件使用时,有时需要将父元素的模板跟子元素模板进行混合,这时就要用到slot插槽进行内容分发, 简单理解就是在子模板定义…
flutter开发 - 七牛云上传sdk插件qiniu_flutter_sdk使用
flutter七牛云上传sdk插件qiniu_flutter_sdk使用 最近在拆分代码,将上传组件设置成插件,下面记录下实现过程。
一、创建flutter_plugin上传插件
这里Android Studio使用创建plugin
填写一下信息
Project nameProject locationDescriptionProject typ…
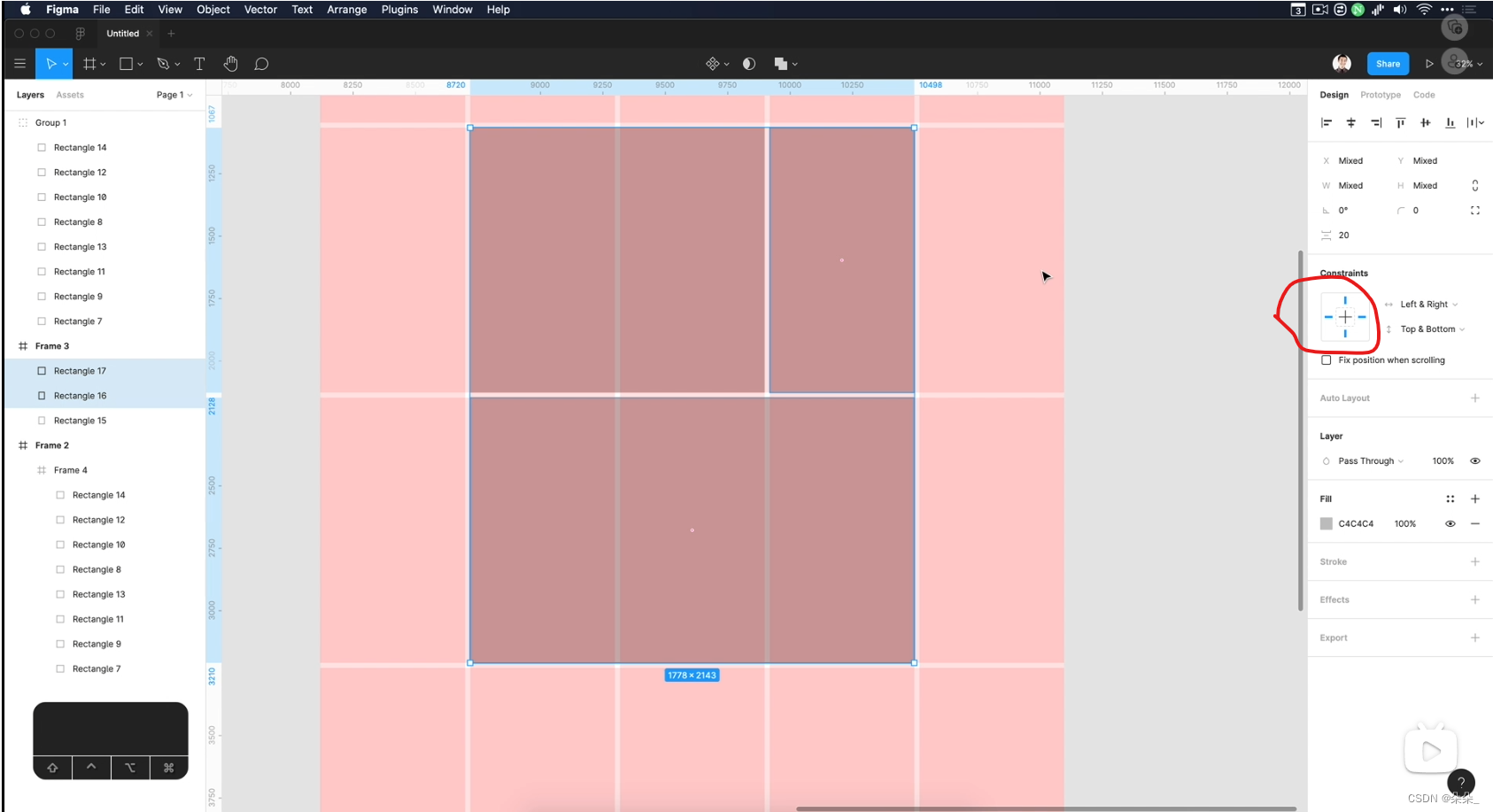
figma-autolayout专题
学习教程 https://www.bilibili.com/video/BV1ZQ4y1D7Fg/?spm_id_from333.999.0.0&vd_sourceef114f70c3fd4d5394f12dbd3d022bbe
1.只有两个层级
1.如果是给一个形状,shifta,autolayout 则形状是子元素,还有一个frame父元素 2.如果给一…
vue3+ts 动态导入多文件组件
1、在components文件夹中新建index.ts文件(components文件夹下为创建的组件)
// index.ts
const modules import.meta.globEager("./*.vue"); //参数为组件路径
let componentsOpts {}const getCaption (obj, str, z: boolean) > {let…
HarmonyOS 应用开发之ExtensionAbility组件
ExtensionAbility组件是基于特定场景(例如服务卡片、输入法等)提供的应用组件,以便满足更多的使用场景。
每一个具体场景对应一个 ExtensionAbilityType,开发者只能使用(包括实现和访问)系统已定义的类型。…
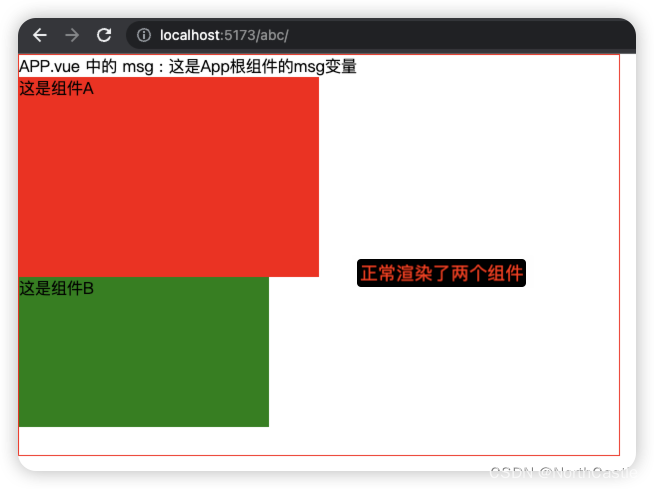
Vue3中动态组件使用
一,动态组件使用: 应用场景:动态绑定或切换组件 应用Vue3碎片: is 1.使用
a.组件A
<div class"layout-base"><Button>红茶</Button>
</div>a.组件B
<div class"layout-base"&g…
ElementUI中的日历组件加载无效的问题
在ElementUI中提供了一个日历组件。在某些场景下还是比较有用的。只是在使用的时候会有些下坑,大家要注意下。 官网提供的信息比较简介。我们在引入到项目中使用的时候可以能会出现下面的错误提示。
Unknown custom element: <el-calendar> - did you …
Vue3-41-组件- 动态组件 component 标签 和 is 属性 的使用
说明 <component> 标签 有一个 is 属性, 可以给这个 is属性 赋值为一个 组件对象, 这样这个<component> 标签就可以渲染指定的组件对象了。 使用案例 本案例中会 准备两个简单的组件, 在 App.vue 中导入这两个组件,并…
[嵌入式系统-16]:RT-Thread -2- 主要功能功能组件详解与API函数说明
目录
一、RT-Thread主要功能组件
二、内核组件
2.1 概述
2.2 API
三、设备驱动
3.1 概述
3.2 API
四、通信组件
4.1 概述
4.4 API
五、网络组件
5.1 概述
5.2 API
5.3 补充:MQTT协议
六、文件系统
6.1 概述
6.2 API
七、GUI 组件
7.1 概述
7.2 …
小程序自定义组件如何使用数据监听器
数据监听器可以用于监听和响应任何属性和数据字段的变化。
使用数据监听器
有时,在一些数据字段被 setData 设置时,需要执行一些操作。
例如,this.data.sum 永远是 this.data.numberA 与 this.data.numberB 的和。此时,可以使用…
深入探索COM技术:实现跨语言组件集成
com技术,如何c#界面嵌入到另一种语言界面
COM(Component Object Model)技术可以用于在不同编程语言之间共享和使用代码,包括在C#和其他语言创建的界面之间实现集成。若要将C#界面嵌入到用另一种语言(如C或VBÿ…
Vue--使用render函数渲染组件
<body><div id"app"><p>444444</p></div><script>var login {template: <h1>这是登录组件</h1>}// 创建 Vue 实例,得到 ViewModelvar vm new Vue({el: #app,data: {},methods: {},render: function (c…
Vue----组件注册
文章目录组件的注册1.1 注册组件的两种方式1.2 全局注册组件1.3 使用全局注册组件1.4 局部注册组件1.5 全局注册和局部注册的区别1.6 组件注册时名称的大小写1.7 通过 name 属性注册组件组件的注册
组件之间可以进行相互的引用。
vue 中组件的引用原则:先注册后使…
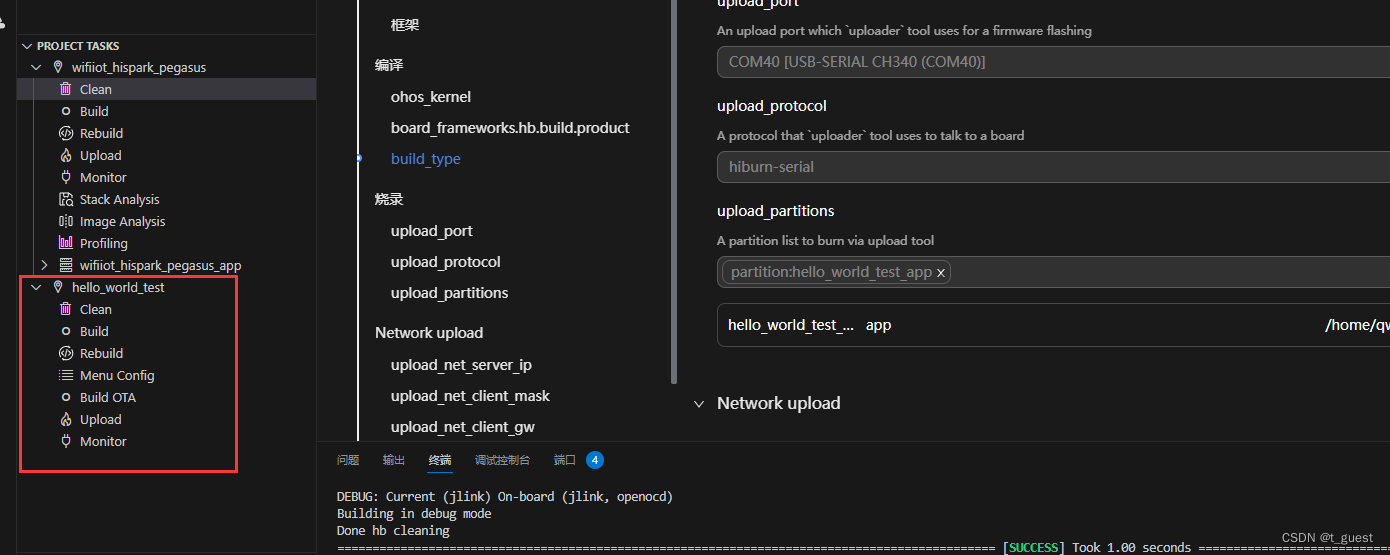
鸿蒙Hi3861学习二十-编译构造
一、简介 在使用编译构造子系统前,应了解如下基本概念: 子系统 子系统是一个逻辑概念,它由一个或多个具体的组件构成、OpenHarmony整体遵从分层设计,从下向上依次为:内核层、系统服务层、架构层和应用层。系统功能按照…
qt QWidget background layer 层次 猜想
使用qt版本5.11.0 window10. 经过试验,qt中的qwidget 的background 可以理解为至少有两个层次。
试验如下:
1、Qpainter 对QPixmap进行画图。 (wb.png)
QPixmap pix("E:/temp1/wb.png"); QPainter painter(&pix…
UGUI系列——Text
UGUI系列其他博文,可通过导航帖查看
文本是最基础的组件之一,属性也很简单,没有什么特别复杂的地方 Text:是文本要显示的内容
Font:即为所用字体 Font Style: 字体样式 Normal:正常 …
数通平台软件中的概念:组件
操作系统中存在进程(Process)、线程(Thread)或任务(Task)的概念,譬如我们知道Linux是一种多进程、多线程的操作系统,而VxWorks为单进程、多任务的操作系统。…
P6专题:P6模块/组件简要介绍(P6,Professional,API,TeamMember,WebService)
目录
一 引言
二 P6组件
P6
P6 Professional
Team Member PC
Team Member App
Integration API
WebService 一 引言
Oracle Primavera P6 EPPM 是基于“角色”设计的企业级项目管理专业软件,包含了如下几个组件/模块,解决不同维度的问题&#x…
【微信小程序】微信小程序picker组件
今天我们来盘一下微信小程序当中从页面底部滑出的滚动选择器 picker组件
wxml
<view class="clist_header"><view class="clist_main"><view class=gu_topbo boxSizing><view class=guinpBoxs><image class=guinpImg src={{d…
人人都会Blazor —— 1.2 托管模型
托管模型
Razor 组件可以在 ASP.NET Core (Blazor Server) 中运行服务器端,并在浏览器中使用基于 WebAssembly 的 .NET 运行时(Blazor WebAssembly、Blazor WASM)运行客户端。 还可以在本机移动应用和桌面应用中托管 Razor 组件,将其呈现到嵌入式 Web View 控件 (Blazor H…
[自定义 Vue 组件] 小尾巴 Logo 组件 TailLogo
文字归档于:https://www.yuque.com/u27599042/coding_star/apt6y731ybmxgu5g 组件效果 组件依赖
自定义字符串工具函数 stringIsNull
https://www.yuque.com/u27599042/coding_star/slncupw7un3ce7cb
import {stringIsNull} from "/utils/string_utils.js&q…
微信小程序自定义组件Component总结
没有看过微信小程序自定义组件(以下称Component)的同学可以到官网上了解一下。
以下是对Component的总结:
一、Component概念
Component像页面一样由wxml、wxss、js和json4个文件组成,且需要把这4个文件放在同一个目录中。与页面不一样的是,C…
Vue学习3 - 属性值的监控watch、组件的创建、组件间的通信、插槽
文章目录1. 监听属性值的变化 - watch2. 组件创建 - component2.1 全局组件2.2 局部组件3 组件间的通信3.1 父向子组件传递数据 - props3.1.1 动态绑定3.1.2 静态绑定3.2 子向父组件传递数据 - v-bind:属性绑定3.3 非父子组件间的传递信息4 组件的插槽 - slot4.1 无名插槽4.2 有…
Android Jetpack组件的全方位分析
Jetpack是一个用于简化Android应用程序开发的工具包,包含了一系列的组件和工具。Jetpack包含了很多组件,如LiveData、ViewModel、Room、Data Binding、Navigation等。 Jetpack组件是一种更高级别的抽象,它们可以提供更简洁、更易于使用的API。…
Ant Design for Figma设计系统组件库 支持变量 非社区版
Ant Design for Figma 是基于 Ant Design 设计系统的 Figma 组件库,提供丰富的 UI 组件和交互功能,帮助设计师快速构建高质量的 Figma 设计稿。
Ant Design for Figma 继承了 Ant Design 的设计理念和风格,提供丰富的 UI 组件和交互功能&…
人人都会Blazor—— 3.2 组件
Blazor 应用是使用 Razor 组件(非正式地称为 Blazor 组件或组件)构建的。 组件是用户界面 (UI) 的自包含部分,具有用于启用动态行为的处理逻辑。 组件可以嵌套、重用、在项目间共享,并可在 MVC 和 Razor Pages 应用中使用。 组件呈现为浏览器文档对象模型 (DOM) 的内存中表…
Vue组件化开发,组件的创建,注册,使用,详解Vue,vm,VueComponent,vc
组件化开发
模块是指将一个大的js文件按照模块化拆分规则进行拆分成的每个js文件, 凡是采用模块方式开发的应用都可以称为模块化应用(组件包括模块)
传统方式开发的一个网页通常包括三部分: 结构(HTML)、样式(CSS)、交互(JavaScript)
关系纵横交织复杂,牵一发动全…
小程序组件开发-商品数量加减box
商品列表和商品详情常常用到数量的加减,比如这个样子:
传入一个最大值和最小值,在这个范围可以自由加减,
上代码:wxml:
<view class"count_box"><view class"count_group"><view c…
重构微信小程序单选(Radio)、多选(checkbox)组件
需求说明:组件实现单选、多选功能,在form中点击提交可以拿到值
贴上代码:
wxml:
<view class"component {{theme}}"><view class"radio_item {{item.disabled?cur:}}" wx:for"{{range}}" wx:key bi…
XUI - 一个简洁而优雅的Android原生UI框架
官网
GitHub - xuexiangjys/XUI: 💍A simple and elegant Android native UI framework, free your hands! (一个简洁而优雅的Android原生UI框架,解放你的双手!) XUI | 💍A simple and elegant Android native UI framework, fre…
React学习笔记(二) 组件
组件允许我们将代码拆分为独立可复用的代码片段,这是一个十分重要的概念
1、函数组件
我们可以通过编写 JavaScript 函数定义组件
<!DOCTYPE html>
<html><head><title>Demo</title><script src"https://unpkg.com/react1…
Vue学习笔记(八) 组件进阶
1、插槽
(1)插槽内容
像 HTML 元素一样,我们常常需要给组件传递内容
比如在下面的例子中,我们给自定义组件 prompt-info 传入 出错啦 的文本
<!DOCTYPE html>
<html><head><title>Demo</title>…











![[自定义 Vue 组件] 小尾巴下拉菜单组件(2.0) TailDropDown](https://img-blog.csdnimg.cn/img_convert/9804769f5b02077352f339b124857d7d.png)




















































![[嵌入式系统-16]:RT-Thread -2- 主要功能功能组件详解与API函数说明](https://img-blog.csdnimg.cn/direct/0bd93e5cfc5c4628ab88ec58fe77723b.png)




![[自定义 Vue 组件] 小尾巴 Logo 组件 TailLogo](https://img-blog.csdnimg.cn/img_convert/449bcb8a6767e86ca8c4a8352341f863.png)




